How To Display Uploaded Image In React Dropzone
In this React tutorial, we'll learn how to upload single or multiple files by simply dragging and dropping on the uploader zone using the react-dropzone package library. Nosotros tin can display a preview of files and percentage progress bar of files being uploaded.
To make file uploader easy and quick for users, we can add together a drop zone where users only need to select, drag, and drib files that need to be uploaded.
We can display important information meanwhile they are uploading like a preview of files, percentage of upload progress.
The files tin can be easily converted into an encoded base64 format to upload on the server. Using the react-dropzone we can add together a number of configuration and customization to both functionality and style.
Allow's outset with the implementation and effort information technology with examples using unlike configurations available.
Create a React Application
First, we'll create a new React awarding using npx create-react-app command
$ npx create-react-app react-dropzone-file-uploader-app Motility inside the react app
$ cd react-dropzone-file-uploader-app Run application
$ npm first Install react-dropzone Package
After creating the React application ready, install the react-dropzone packet by running beneath npm control
$ npm install --save react-dropzone-uploader Calculation React Dropzone Uploader
React Dropzone Uploader is created by importing the Dropzone and besides CSS style to utilize the basic layout provided by default.
import Dropzone from 'react-dropzone-uploader' import 'react-dropzone-uploader/dist/styles.css' The Drop zone is created by adding <Dropzone/> component to create a elementary and near basic class of upload container.
<Dropzone getUploadParams={getUploadParams} onChangeStatus={handleChangeStatus} onSubmit={handleSubmit} accept="prototype/*,audio/*,video/*" /> In a higher place component is having following method and options properties:
-
getUploadParams:Define a function triggered when the Submit button is clicked to send payload data with the post URL. -
onChangeStatus: Return the current status of files being uploaded. -
onSubmit: Triggered when the submit button is clicked to render uploaded files array. -
accept: This property is used to limit the blazon of file that can be uploaded using a Dropzone uploader.
Create a new component file '~src/components/unproblematic-dropzone.component.js' and update it with below code
// components/uncomplicated-dropzone.component.js import React from "react"; import Dropzone from 'react-dropzone-uploader' import 'react-dropzone-uploader/dist/styles.css' const SimpleDropZone = () => { // Payload data and url to upload files const getUploadParams = ({ meta }) => { return { url: 'https://httpbin.org/post' } } // Return the current status of files being uploaded const handleChangeStatus = ({ meta, file }, status) => { console.log(status, meta, file) } // Render assortment of uploaded files after submit push button is clicked const handleSubmit = (files, allFiles) => { console.log(files.map(f => f.meta)) allFiles.forEach(f => f.remove()) } render ( <Dropzone getUploadParams={getUploadParams} onChangeStatus={handleChangeStatus} onSubmit={handleSubmit} accept="prototype/*,audio/*,video/*" /> ); }; consign default SimpleDropZone; Render Drop Zone Uploader in App
To render the Dropzone, open the App.js file to import the SimpleDropZone component. And so add inside the return block
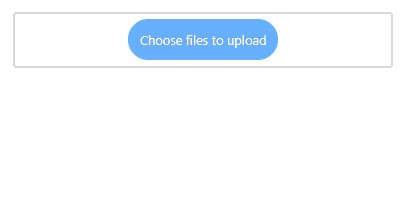
import React from 'react'; import './App.css'; import SimpleDropZone from './components/simple-dropzone.component'; function App() { return ( <div className="App"> <SimpleDropZone /> </div> ); } export default App; Now run the React application by executing $ npm commencement to see information technology working:

Show Alert Bulletin for Un-Accepted Files
The inputContent and styles property tin can exist used to testify a custom style message to the user if united nations-accepted files are drop to upload.
<Dropzone getUploadParams={getUploadParams} onChangeStatus={handleChangeStatus} onSubmit={handleSubmit} have="image/*,audio/*,video/*" inputContent={(files, actress) => (actress.reject ? 'Just Image, audio and video files allowed!' : 'Select and Drib Files')} styles={{ dropzoneReject: { borderColor: '#F19373', backgroundColor: '#F1BDAB' }, inputLabel: (files, extra) => (extra.reject ? { color: '#A02800' } : {}), }} /> 
Validation for Minimum and Maximum Files
The Dropzone can have validation for the minimum and maximum files that can be uploaded past using the maxFiles property.
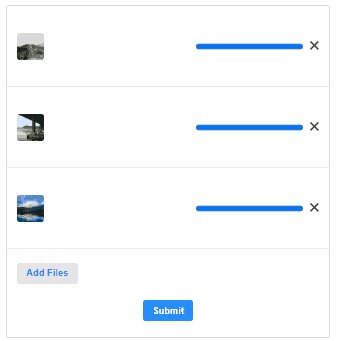
<Dropzone onChangeStatus={handleChangeStatus} onSubmit={handleSubmit} maxFiles={three} inputContent="Drib three Files" inputWithFilesContent={files => `${three - files.length} more than`} submitButtonDisabled={files => files.length < 3} /> The Submit push button will remain disabled until three files are not added.
Customize Style of Dropzone
The <Dropzone/> component is a group of sections. These sections include the dropzone, preview section, submit button, and input command. These sections can be modified past defining custom JSX layout to the post-obit properties:
LayoutComponent: Customize the consummate layout od Dropzone.PreviewComponent: Customize the preview department layout.InputComponent: Customize the choice to select input command.SubmitButtonComponent: Customize the Submit push button layout.
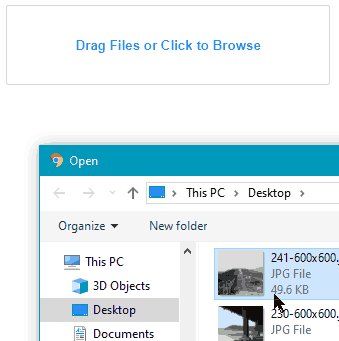
Custom Input Control
Let'due south meet how to customize the style of Choose File push button and add custom events needed for it to work.
Commencement, we demand to install the html5-file-selector npm bundle to fetch the assortment of files selected past input file control, then import it in the component.
$ npm install html5-file-selector Import the package
import { getDroppedOrSelectedFiles } from 'html5-file-selector' Next, ascertain the InputChooseFile JSX component to ascertain in the InputComponent belongings. We also demand to add together the getFilesFromEvent property to handle the file change issue.
The final component will look like this:
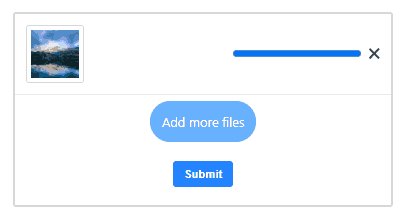
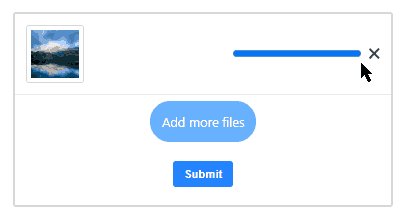
// components/simple-dropzone.component.js import React from "react"; import Dropzone from 'react-dropzone-uploader' import 'react-dropzone-uploader/dist/styles.css' import { getDroppedOrSelectedFiles } from 'html5-file-selector' const SimpleDropZone = () => { const getUploadParams = ({ meta }) => { console.log(meta); return { url: 'https://httpbin.org/post' } } const handleChangeStatus = ({ meta, file }, status) => { console.log(condition, meta, file) } const handleSubmit = (files, allFiles) => { console.log(files.map(f => f.meta)) allFiles.forEach(f => f.remove()) } const getFilesFromEvent = eastward => { return new Hope(resolve => { getDroppedOrSelectedFiles(e).and then(chosenFiles => { resolve(chosenFiles.map(f => f.fileObject)) }) }) } const InputChooseFile = ({ accept, onFiles, files, getFilesFromEvent }) => { const text = files.length > 0 ? 'Add more files' : 'Choose files to upload' const buttonStyle = { backgroundColor: '#67b0ff', color: '#fff', cursor: 'arrow', padding: 15, borderRadius: 30 } render ( <label style={buttonStyle}> {text} <input manner={{ display: 'none' }} type="file" have={take} multiple onChange={e => { getFilesFromEvent(e).and then(chosenFiles => { onFiles(chosenFiles) }) }} /> </label> ) } return ( <Dropzone getUploadParams={getUploadParams} onChangeStatus={handleChangeStatus} onSubmit={handleSubmit} InputComponent={InputChooseFile} getFilesFromEvent={getFilesFromEvent} classNames /> ); }; export default SimpleDropZone; The event will look like this:

Properties of Dropzone
-
accept: Type of files that tin can be uploaded using Dropzone. -
multiple: Boolean value to enable/disable multiple file upload. -
minSizeBytes: The minimum size of files in bytes allowed. -
maxSizeBytes: The maximum size of files in bytes allowed. -
maxFiles: The number of files uploaded in the Dropzone. -
autoUpload: Boolean value to control car-upload event subsequently files are dropped. -
initialFiles: An array of base64 string to upload initially.
Conclusion
The React Dropzone Uploaded provides an awesome solution creating fully-features file uploaded component. There are a number of customization properties available to change the look co-ordinate to needs. You tin can check more examples and features on official documentation here.
Source: https://www.freakyjolly.com/react-upload-files-using-react-dropzone/
Posted by: weirthill1936.blogspot.com

0 Response to "How To Display Uploaded Image In React Dropzone"
Post a Comment